As i had promised,today i will talk about openlayers API.I learnt an important principle from my survey class that i would like to put into play in this article i.e 'working from whole to part'.
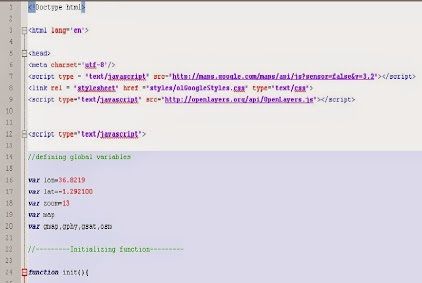
So first,i will provide an excerpt of the code i compiled to display a map centered at Nairobi.This map contains google maps terrain,street and satellite as its base layers.

OpenLayers is an open source javaScript web map library for displaying map data in web browsers.It provides an API for building rich web-based geographic applications similar to Google Maps and Bing Maps.
It supports GeoRSS,KML,GML and GeoJSON and map data from any source using OGC-standards as Web Map Service or Web Feature Service.
Downloading and using OpenLayers
1.Download the latest version of OpenLayers in .zip or.tar format from http://openlayers.org
2.Once downloaded the compressed folder needs to be extracted,placed into appropriate folder of your choice,and it is recommended that any HTML documents being produced using OpenLayers JavaScript library be saved within this folder
3.The HTML,CSS and JavaScript codes will be written in a text editor,preferably Notepad++(download Notepad++) which is a free text editor based software that offers an easy way to create scripts
4.To find this walk easy,it is appropriate to have some basic knowledge of HTML,CSS and JavaScript.
For starters,here are some books that i used that i think can be helpful.You can supplement with some youtube videos
The OpenLayers code contains the following items
1.JavaScript Library Source: This is the source of any JavaScript library being used e.g
- OpenLayers JavaScript Library: src="http://openlayers.org/api/OpenLayers.js"
- Google API:src="http://maps.google.com/maps/api/js?sensor=false"
2.Map Object:The mapobject that will contain the OpenLayers map layers
3.Map Layers: which are the actual map data that will be added into the map object.The layers are created and and added into the map using using the code:
OpenLayers.LayerType(parameters)
In the example above,i have used the google layers.Other layers that can be used include OSM,Bing maps and Web Map Service(WMS) .In my future projects,i will be adding a WMS from Geoserver.
You can view a list of compatible OpenLayers map layers in the website's documentation
3.Map Commands: which controls the map object and map layers.Commands include adding layers and controls to the mapobject.Below are examples of available commands
- map.addLayer("layer name").It is a command that adds a layer to the map
- map.addControl is used to add controls e.g layer switcher overview maps etc.
- map.zoomToMaxExtent makes the map zoom to the maximum extent set by the layer
There is much more to OpenLayers than what i have written here.Time,space and energy cannot allow me to exhaust everything,given that it is an open source API with development being made regularly
If interested in openlayers then you can download the books that i have provided in the links above.
When i was starting this journey of web mapping it took sometime to find resourceful books,and i don't want you to go through the same.That's why i have made it easier by consolidating the resources for you.
With this foundation of openlayers my next article will be 'Combining Postgis,Geoserver,OpenLayers & PHP to build an interactive University of Nairobi Campus Web Map'.
They say charity begins at home and of course there is a motivation behind this topic which i will talk about as a prelude,then discuss briefly about PostGis,Geoserver and PHP before going to the meat of the article.
Just to keep you thinking for the time being you can view examples of beautiful Campus Gis built using various platforms:
- The Massachusetts state map is not a Campus GIS,but i found it appealing.It was built using geoserver openlayers and some other platforms
Have a blessed week.



























